PHP开发框架近来在PHP社区中成为讨论的热点,几乎每天都在推出新的框架。面对市面上超过四十种的开发框架,你很难判断究竟哪一款最适合你,尤其是在这些框架所提供的功能不尽相同的时候。
本文将引导你遍览十款最热门最流行的开发框架,并对它们作出横向比对。我会先列出一张所有框架的一览表,而后我们将对它们逐个简述。
概览
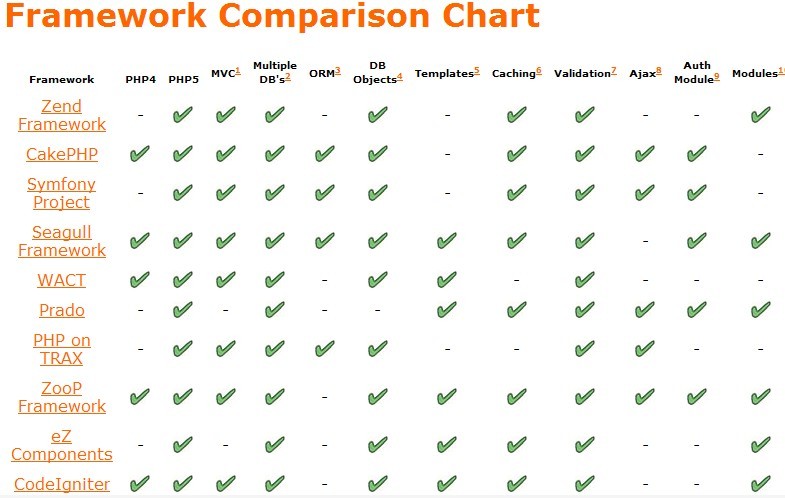
以下你看到是这十款开发框架的一览表,列举了他们各自所提供的功能。
PHP框架比较
#1: 表示框架是否内建模型-视图-控制器。
#2: 表示框架是否无需修改即可支持多数据库。
#3: 表示框架是否支持对象记录映射器,通常这是ActiveRecord的封装包。
#4: 表示框架是否包含其它数据库对象,比如TableGateWay。
#5: 表示框架是否内建模板引擎。
#6: 表示框架是否缓存对象或者其他缓存机制。
#7: 表示框架是否内建校验或过滤组件。
#8: 表示框架是否内建Ajax支持。
#9: 表示框架是否内建用户验证模块。
#10: 表示框架是否包含其他模块,例如RSS feed解析器、PDF模块或其他实用模块。
如果上表所列有不当之处,敬请斧正。
Zend Framework还相当新,尚处在beta阶段(译者注: 相对于作者写这篇文章之时),因此还有些功能有待完整(比方说用户验证模块),但它本身已经有不少功能了。尽管从对比表上来看它没占到什么便宜,可Zend Framework确确实实涵括了一些处理PDF文档、RSS源、在线服务(Amazon, Flickr, Yahoo)的模块,甚至更多。Zend Framework同时也包含了数个不同的数据库对象,极大地便捷了对数据库进行查询的实现,甚至免去你手写SQL查询脚本的麻烦。
当前,Zend Framework并未完全支持ORM,但是开发人员仍然陷入在是否要添加ORM层的争论中。也许在将来会实现这些功能,你就可以编写自己的ORM封装包,投稿到社区,并有机会将之整合入框架的未来版本。
Zend Framework看上去前途一片光明,而且它同时又修正了一些常见的PHP问题。也许稳定版本就可以在对比表里面表现得更出色了!
CakePHP是一款高级的MVC框架,自带了不多的几个模块。它可以处理大多数的数据库事务,支持Ajax个数据验证。同时,它的用户验证模块(Accsee List)也非常独特,可以针对不同的用户在访问网站不同部分时分配对应的访问权限。
尽管CakePHP的网站看上去令人犯晕,但是框架本身已经比较完整可用了。截至成文尚未见稳定版本,实在令人感到有点意外,毕竟已经开发了好几个月了,不过我猜想也许用beta版本来开发产品也未尝不可吧(译者注: Risk you @ss baby!)。
从对比表中不难看出,Symfony是一款极具扩展性的开发框架,它甚至完整植入了一个叫做Propel的ORM,Propel也是开源项目,并且迄今为止可能是PHP上最好的ORM解决方案。Symfony同时还整合了用于数据库抽象层的Creole和用于MVC模型层的Mojavi。由于它仅仅是重用了这些项目的源代码,而非重写,由此使得框架具备了极为强大的扩展性,这一点在表中昭然若是。
Symfony有两个缺憾,以使它不支持PHP4,这是由于需要PHP5中很多新特性的支持的结果,二是相对来说它有点复杂了。大多数任务,比方像分页,在Symfony中的时限比其他框架要复杂得多,这决不是一款简洁著称的框架。
Seagull framework看上去相当不错,自带了很多特性。支持PHP4也对它的推广相当有利,我本人就仍在使用PHP4,况且大多数空间寄存商尚未全面支持PHP5。
不幸的是,Seagull没有提供对Ajax的支持,实在有点说不过去,不过通过Google可以毫不费力地搜索到一篇自己添加Ajax支持的教程,而且这点在将来应该会添加到框架中。
WACT – Web Application Toolkit
WACT很有潜力,框架的基件它一应俱全,像MVC、数据库对象和模板引擎,不过仅此而已。它没有任何外挂模块,同时也缺少一些内建的功能,例如Ajax、缓存、验证模块,等等。
尽管如此,WACT还是拥有最好的模板引擎,甚至可以帮助你创建自己的模板标签来扩展功能。
Prado非常独特,它提供了一些很酷的特性。它没有内建对MVC的支持(就我看来),但是它确实拥有处理大多数PHP任务的各种各样的组件,更棒的是,它实现了事件驱动脚本。例如,在一个HTML按钮上设置onClick事件链接到一个PHP函数。这点近似ASP.NET,而Prado确实包含了更多的ASP.NET组件,像GridView和Repeater Control。
仅凭对比表上的数据,Prado看似要弱于其它框架,但事实并非如此。因为Prado如此独特,尽管它得分不高,但是在实际应用中它是非常强大的。
这个框架看上其简直就是Ruby and Rails在PHP上的一个接口,它以前也确实叫做PHP on Rails。不幸的是,它的文档实在是太稀缺了,所以也很难判断这个框架究竟提供了些什么,但是文档中的确提到了ActiveRecord,所以它可能提供ActiveRecord,就像RoR。还有就是它内建了Ajax支持,从它网站上的两个演示视频中不难看出。
PHP on Trax基本上能符合使用者对框架的要求,但是它还是缺胳膊少腿,比方像验证模块和缓存模块。它也没有任何外挂模块,是以目前来说,它很初级。
ZooP Framework可以说包罗万象,对比表上一目了然,差不多该支持的都支持了,除了ORM层。更意外惊喜的是它支持PHP4,这对于它提供的这么全面的功能来说实在是太不简单了,太棒了!
ZooP还提供了内建的GUI控制,使得创建表单的工作变得异常快捷。它支持绝大多数的常用表单元素,在常规HTML里使用GUI控制的好处就是你可以将验证的逻辑操作和GUI控制紧密地结合在一起。
与其说ez Components是个框架,不如说是一个组件集,可能正是因为如此它并没有内建对MVC的支持。
它包括了大多数常用组件,如数据库组件和缓存组件,可还是缺少点东西。比方说,没有ActiveRecord组件和验证组件。另一方面,它提供了一些外挂组件,比如e-mail组件,但是不多,其它框架(像Zend Framework)提供的更多。
CodeIgniter相对来讲是个很新的框架,它的作者是ExpressionEngine的开发团队(译者注: PHP blog程序pMachine的升级换代产品,很可惜不是免费的),看上去很有潜质。不幸的是,它尚不能处理多数据库,尽管这项功能仍在开发中。
它源于Ruby on Rails,所以它提供了很多的相同功能,比如scaffolding(代码自动生成)。它的文档编得相当棒,甚至还有视频教程帮助你快速上手。
获胜者是……
在这里我不得不非常遗憾地宣布,无人胜出。每个框架所提供的功能特性不尽相同,因此无人完胜。一如往常,最后这将取决于个人偏好和选择。我极力推荐你在作出决定前先认真仔细地研读各个框架的文档,剩下就靠你自己判断了。
原文地址: http://www.chhua.com/web-note559